Programmierung eines Besucherzählers mit Flash
 Alle Jugend-Forscht Teilnehmer finden Sie hier:
Alle Jugend-Forscht Teilnehmer finden Sie hier:
http://www.meine-kreissparkasse.de/jufo/
Es folgt die schriftliche Arbeit, die ich bei Jugend forscht abgegeben habe:
Eine druckbare Version im PDF-Format steht zum Download bereit!

Die Idee
Die Entwicklung
Die Funktionen
Die Website
Die Registrierung
Counter einrichten
Der Besucherzähler
Wie der Benutzer ihn einbindet
Was dabei wirklich passiert
flash.php
Die Schriftfarbe
Die Idee
Ich hatte bereits einen Besucherzähler mit der Programmiersprache ASP programmiert, der sich aus mehreren Bildern für die einzelnen Ziffern zusammensetzte. Mein Schulfreund Matthias stellte mir daraufhin 10 Flash-Movies als Ziffern zur Verfügung. Als ich einige Monate später anfing, mit PHP zu programmieren, hatten wir die Idee, einen Flash-Counter zu erstellen, den jeder Webmaster auf seine Homepage einbinden kann.
Die Entwicklung
Ich erstellte zunächst die Seiten zur Anmeldung von Benutzern: Registrierung von neuen Benutzern, Aktivierungscode, Passwort vergessen, Daten ändern usw.
Ich habe alles auf meinem eigenen
Computer getestet, wo ich dafür den MS Internet Information Server, PHP 4.21 und
MySQL installiert habe. Im Internet habe ich dies zunächst bei Tripod getestet –
dort gab es PHP und MySQL kostenlos.
Die Styles, die zunächst aus 10
einzelnen Flash-Movies bestanden, hat Matthias erstellt, während ich den
dazugehörigen PHP-Code geschrieben habe. Der Counter ließ sich über eine
PHP-Seite, die ein JavaScript zurückgab, einbinden. Dies funktionierte
allerdings nur kurze Zeit – nach einigen Tagen fing Tripod an, auch in
PHP-Seiten Werbung einzublenden. Bei Domainbox bekamen wir Webspace mit PHP und
MySQL ohne Werbung – zwar nicht kostenlos, aber doch noch relativ günstig.
Die Funktionen
Mittlerweile hat der Counter viele Extrafunktionen. Er besteht nur noch aus einem Movie, so dass wesentlich bessere Effekte möglich sind. Dieses Movie ist im Hintergrund transparent, die Vordergrundfarbe lässt sich bei einigen Styles frei einstellen. Die Anzahl der Ziffern lässt sich im Bereich von 4 bis 10 einstellen.
Die Website
Ich habe Flash-Counter.com mit PHP programmiert. Jede PHP-Seite bindet die Datei db.php und style.php ein. „db.php“ verbindet sich mit der MySQL-Datenbank, „style.php“ enthält den HTML-Header bis zum Body-Tag. Sollte sich das Stylesheet der Website verändern, so muss dies nur in dieser einen Datei getan werden.
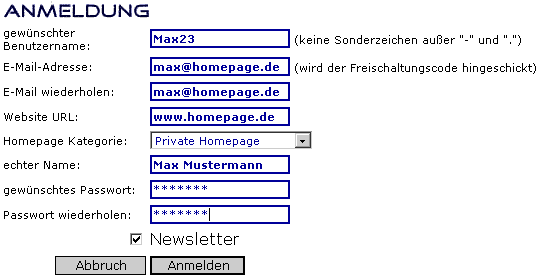
Die Registrierung

Diese einfach aussehende Registrierseite ist hochkompliziert: Die dazugehörige PHP-Seite ist 11 KB groß, es sind über 400 Zeilen Programmcode. Warum so viel? Nun, diese Seite ist nicht nur das Anmeldeformular, sondern auch die Registrierung selbst. Das Formular ruft sich selbst auf. Wenn der Benutzer falsche Angaben macht, wird wieder dieses Formular angezeigt, allerdings mit dem Hinweis darüber, was falsch gemacht wurde. Folgende Fehler sind möglich (natürlich nicht alle auf einmal):
Folgende Fehler sind bei der Anmeldung aufgetreten:
- Der Benutzername
enthält ein ungültiges Zeichen.
- Der Benutzername
ist kürzer als 4 Zeichen.
- Der Benutzername ist länger als 20 Zeichen.
- Der Benutzername
ist bereits belegt. Wählen Sie einen anderen.
- Die E-Mail-Adresse ist
ungültig.
- Die E-Mail-Wiederholung stimmt nicht mit der E-Mail-Adresse überein.
- Die Homepage-URL
ist länger als 100 Zeichen.
- Sie müssen eine Kategorie
wählen.
- Das Passwort enthält ein ungültiges Zeichen.
- Das Passwort ist kürzer als 4 Zeichen.
- Das Passwort ist länger als 20 Zeichen.
- Die Passwort-Wiederholung stimmt nicht mit dem Passwort überein.
Auf alle diese Fehler muss die Anmeldeseite überprüfen. Erst, wenn alles in Ordnung ist, beginnt der Registriervorgang. Dabei wird zunächst eine 6-stellige, zufällige Zahl gezogen. Dies ist der Aktivierungscode. Dann werden alle eingegebenen Daten mit dem Aktivierungscode in einer MySQL-Tabelle gespeichert.

Damit sichergestellt wird, dass der Benutzer eine E-Mail-Adresse angegeben hat, unter der er erreicht werden kann, wird ihm eine E-Mail mit dem Aktivierungscode zugesandt. Erst wenn er diese Zahl in dem dafür vorgesehenen Formular eintippt, wird der Benutzername freigeschaltet. Dazu hat er zwei Wochen Zeit, in der sein Benutzername reserviert bleibt.
Counter einrichten
Nach der Aktivierung hat der Benutzer endlich die Möglichkeit, sich einen oder mehrere Counter einzurichten.

Name, Ziffernanzahl und Style können nun ausgewählt werden, weitere Einstellungen können nachträglich vorgenommen werden (siehe Abbildung 1, Seite 2) Auch hier wird auf fehlerhafte Eingaben überprüft.
Der Besucherzähler
Wie der Benutzer ihn einbindet
Das Einbinden in die eigene Homepage ist ganz einfach:
<SCRIPT LANGUAGE="JavaScript1.1"
TYPE="text/javascript"
SRC="http://www.flash-counter.com/count.php?id=1060&count=yes&visible=yes"></SCRIPT>

Mit dem oben stehenden HTML-Code baut man den Counter ein. Er erscheint an der Stelle, wo der HTML-Code steht.
Was dabei wirklich passiert
Der Browser verbindet sich mit der URL in dem HTML-Code. („http://www.flash-counter.com/count.php?id=1060&count=yes&visible=yes“) Dies ist auch eine PHP-Seite. Sie verbindet sich mit der Datenbank und ruft die Eigenschaften der Counters Nr. 1060 ab. Der Stand des Counters wird um 1 erhöht. Aus diesen Informationen wird dann folgender JavaScript-Code generiert:
document.writeln ('<object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=5,0,0,0" width="108" height="35">');
document.writeln ('<param name="_cx" value="476">');
document.writeln ('<param name="_cy" value="476">');
document.writeln ('<param name="FlashVars" value="-1">');
document.writeln ('<param name="Movie" value="http://www.flash-counter.com/styles/flash.php? style_len=scan_6&color=000000&state=000256">');
document.writeln ('<param name="WMode" value="transparent">');
document.writeln ('<param name="Play" value="-1">');
document.writeln ('<param name="Loop" value="-1">');
document.writeln ('<param name="Quality" value="High">');
document.writeln ('<param name="Menu" value="0">');
document.writeln ('<param name="Scale" value="ShowAll">');
document.writeln ('<embed src="http://www.flash-counter.com/styles/flash.php? style_len=scan_6&color=000000&state=000256" quality="high" pluginspage="http://www.macromedia.com/shockwave/download/index.cgi?P1_Prod_Version=ShockwaveFlash" type="application/x-shockwave-flash" width="108" height="35">');
document.writeln ('</object>');
Dieser Code bewirkt, dass der Browser Flash lädt, um den Counter anzuzeigen. An Stelle einer Flash-Datei findet sich wieder eine PHP-Seite: Style, Ziffernanzahl, Farbe und Stand werden übergeben. Dies ist alles, was zur Darstellung benötigt wird. Aber wie kommen diese Daten jetzt zu Flash?flash.php
Also, nach dem oben stehenden Code muss flash.php nun eine .swf-Datei zurückgeben. Style und Ziffernanzahl sind bekannt, es liegen Dateien im Format counter_4.swf, counter_5.swf, ..., counter_10.swf, style2_4.swf, ... vor.
Es gibt für jede
Style/Ziffernanzahl-Kombination eine Datei, insgesamt 42 Dateien. Aber was ist
mit dem Stand? Das wären Millionen Dateien. Und mit der Farbe kombiniert sind es
Hunderte Milliarden Dateien. Es muss also eine andere Möglichkeit geben, Farbe
und Stand in die Flash-Movies zu bekommen. Dies war das schwierigste Problem in
der Entwicklung. In Flash gibt es die Funktion loadVariables,
mit der sich Variablen aus einer externen Datei laden lassen. Dies könnte eine
PHP-Seite sein, die den Stand zurückgibt. Aber auch hier gab es einen Haken:
Flash müsste die Counter-ID übergeben – wir bräuchten eine Datei für jeden
eingerichteten Counter. (Das sind mittlerweile über 500!)

loadVariables
("http://www.flash-counter.com/counter.php?id=123456789");
Diese
Zeile stand im Programmcode, vom einem meiner früheren Tests. Für eine PHP-Seite
war es ohne Probleme möglich, die Binärdaten einzulesen, einen Text
auszutauschen und die veränderte Version an den Browser zurückzuschicken. Damals
wurde der flash.php noch die ID anstelle des Standes übergeben.
<?php
$newid=$_REQUEST['id'];
// HTTP-Parameter einlesen
$fp=fopen("counter_6.swf","r");
// Datei zum Lesen öffnen
$str = fread ($fp, filesize ("counter_6.swf")); //
gesamten Inhalt auslesen
$str=str_replace("id=123456789","id=$newid",$str);
// ID ersetzen
print($str);
// veränderte Version an den Browser schiken
fclose($fp);
// Datei wieder schließen
?>
Mit diesem kurzen Abschnitt PHP-Code wurde die ID ausgetauscht und der Counter zeigte den richtigen Stand an – vorausgesetzt, die ID hatte die entsprechende Anzahl Nullen davor, denn im Binärcode darf nicht einfach ein Byte entfernt werden.
Dies ist eine gute Möglichkeit, Daten an Flash weiterzugeben – einfach einen Dummy-String durch die echten Werte ersetzen. Auch die Farbe wird so übergeben.Allerdings bin ich nicht bei der Variante mit loadVariables geblieben. Es ist auch möglich, den Stand direkt zu verändern. Dazu habe ich statt der loadVariables-Anweisung folgende 6 Zeilen geschrieben:
count1=parseInt("10001",10);
count2=parseInt("10002",10);
count3=parseInt("10003",10);
count4=parseInt("10004",10);
count5=parseInt("10005",10);
count6=parseInt("10006",10);
Dies bewirkt, dass ein String in eine Zahl umgewandelt und dargestellt wird. Da eine Ziffer auch in anderen Zusammenhängen vorkommen könnte, habe ich hier höhere Zahlen verwendet. Die Anweisung parseInt(String, Basis) wandelt einen String in einer Zahl um. In diesem Fall ist die Zahl zwischen den Anführungszeichen eine Dezimalzahl – deshalb die 10 als 2. Parameter. Der Text „10001“ wird von flash.php durch vier Nullen und der 1. Ziffer des Standes ersetzt. Durch parseInt fallen die Nullen am Anfang weg und nur die echte Ziffer wird angezeigt. Würde ich nur eine einzelne Ziffer ersetzen, könnte es sein, dass im Binärcode an anderer Stelle auch eine Ziffer ersetzt wird.
Die Schriftfarbe
Lange Zeit war es geplant die Schriftfarbe verändern zu können. Aber erst vor kurzem habe ich eine Möglichkeit gefunden.
myColor = new Color(txt5);
myColor.setRGB(parseInt("COLORX",16));
Mit diesen Zeilen Flash-Programmcode wird die Farbe eines Textfeldes geändert, in diesem Fall das 5. Textfeld. Statt COLORX sollte hier die Hexadezimalfarbe stehen – diese Änderung ist kein Problem für flash.php.
Die Gruppe der Textfelder ließ sich so in Flash einfärben – alles funktionierte in der Entwicklungsumgebung von Flash, sobald es aber im Internet Explorer angezeigt wurde, blieben die Ziffern einfach schwarz. Lange Zeit hatte es gedauert, bis ich bemerkt hatte, dass dieser Code für jedes Textfeld einzeln durchgeführt werden muss – dann funktioniert es auch im Internet Explorer.